
The DevExpress WPF Subscription ships with over 30 custom designed application themes. You can use each of these themes without modification or customize them in our free WPF Theme Designer application.
Refer to the Theme List topic to get the available theme list. You can apply each theme to the DevExpress WPF Controls and the supported Standard WPF Controls.
The Lightweight Themes topic contains a list of available lightweight themes. These themes visually replicate regular themes, but offer quicker startup times and consume less memory.
When you reference a DevExpress WPF library in an application, the application applies the Office2019Colorful theme. This theme affects all the DevExpress WPF Controls and the supported Standard WPF Controls. You can reset the DevExpress Theme applied to Standard WPF Controls.

The following Standard WPF Controls support the DevExpress WPF Themes:
Show supported Standard WPF Controls* These controls are supported only in the Office2016SE, VS2017, Office2019, VS2019, Win10, and Win11 themes.
To apply a theme, it is necessary to reference the theme assembly or the theme NuGet package in your project.
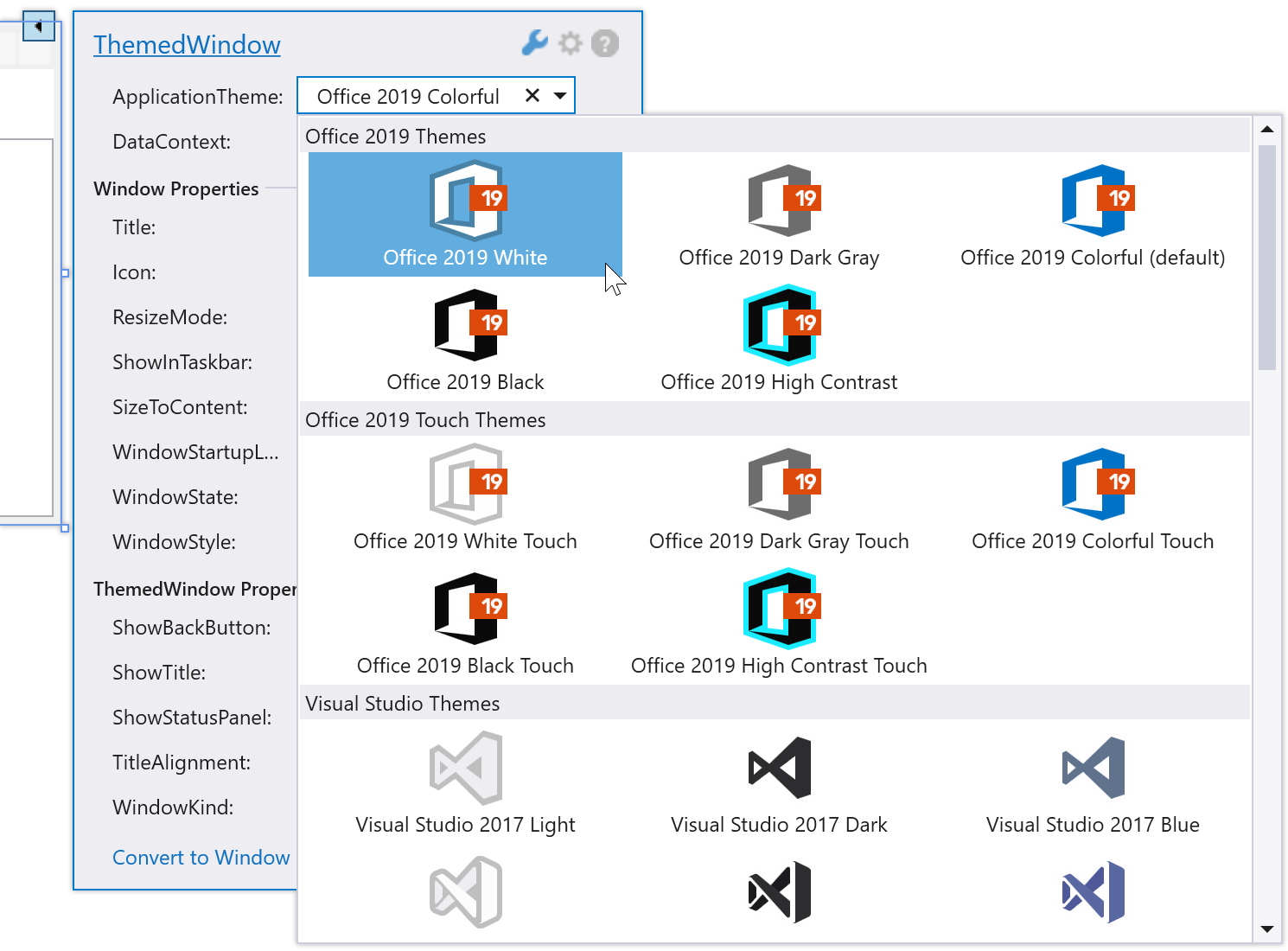
Open the Window’s or the User Control’s Quick Action or Smart Tag, expand the ApplicationTheme drop-down list, and select a theme. The list only shows the themes that are referenced in your project.

The resulting App.config file appears as follows:
. Office2019Colorful . Office2019Colorful This approach overrides changes to the App.config file made with Approach 1.
public partial class App : Application < protected override void OnStartup(StartupEventArgs e) < ApplicationThemeHelper.ApplicationThemeName = Theme.MetropolisLightName; base.OnStartup(e); >> Class Application Protected Overrides Sub OnStartup(e As StartupEventArgs) ApplicationThemeHelper.ApplicationThemeName = Theme.MetropolisLightName MyBase.OnStartup(e) End Sub End Class You can add the Ribbon Gallery Theme Selector to your application.
Specify the attached ThemeManager.ThemeName property. You can apply the property to the DevExpress WPF Controls and the Supported WPF Standard Controls. The following code sample applies the Office2016SEWhite theme to the ThemedWindow and the Office2019Black theme to the GridControl:
When you reset a theme, DevExpress WPF Themes no longer affect Standard WPF Controls. DevExpress WPF Controls get their appearance from the DeepBlue theme built into the controls’ assemblies.

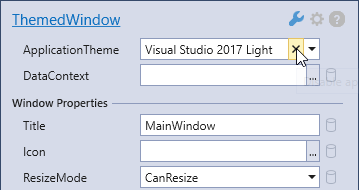
Click the “X” button () in the Window’s Smart Tag:

The resulting App.config file appears as follows:
. None . If you use Quick Actions, you need to edit the App.config file manually.
Set the ApplicationThemeHelper.ApplicationThemeName property to Theme.NoneName at application startup. This approach overrides changes to the App.config file made with Approach 1.
" >using DevExpress.Xpf.Core; . public partial class App : Application < protected override void OnStartup(StartupEventArgs e) < ApplicationThemeHelper.ApplicationThemeName = Theme.NoneName; base.OnStartup(e); >> " >Imports DevExpress.Xpf.Core . Public Partial Class App Inherits Application Protected Overrides Sub OnStartup(ByVal e As StartupEventArgs) ApplicationThemeHelper.ApplicationThemeName = Theme.NoneName MyBase.OnStartup(e) End Sub End Class Set the attached ThemeManager.ThemeName property to None:
To reset a DevExpress Theme only for a container with Standard WPF Controls:
. None . The application applies a theme specified in the application’s configuration file at its startup. Call the ApplicationThemeHelper.SaveApplicationThemeName method to save the current theme to the application’s configuration file:
ApplicationThemeHelper.ApplicationThemeName = Theme.MetropolisLightName; ApplicationThemeHelper.SaveApplicationThemeName(); ApplicationThemeHelper.ApplicationThemeName = Theme.MetropolisLightName ApplicationThemeHelper.SaveApplicationThemeName() DevExpress WPF Controls include the following MVVM behaviors that allow you to implement theme selectors in your application:
| Selector | GitHub Example |
|---|---|
| BarSubItemThemeSelectorBehavior | Example |
| BarSplitItemThemeSelectorBehavior | Example |
| GalleryThemeSelectorBehavior | Example |
| RibbonGalleryItemThemeSelectorBehavior | Example |
| HamburgerSubMenuThemeSelectorBehavior | Example |
You can use the CompatibilitySettings.LegacyDefaultTheme property to specify the legacy default theme that the application should use:
" >using DevExpress.Xpf.Core; . public partial class App : Application < protected override void OnStartup(StartupEventArgs e) < CompatibilitySettings.LegacyDefaultTheme = LegacyDefaultTheme.Office2016White; base.OnStartup(e); >> " >Imports DevExpress.Xpf.Core . Public Partial Class App Inherits Application Protected Overrides Sub OnStartup(ByVal e As StartupEventArgs) CompatibilitySettings.LegacyDefaultTheme = LegacyDefaultTheme.Office2016White MyBase.OnStartup(e) End Sub End Class The latest DevExpress WPF Theme families include the *System theme. This theme does not introduce its own new look and feel options. Instead, it reads Windows settings and applies one of the existing themes to match the current OS appearance. You application then looks consistent with other software that a user runs on their machine.
The following table lists *System theme names and the corresponding themes that take effect in dark or light OS modes:
| Theme Family | System Theme Name | Light Theme [1] | Dark Theme [2] |
|---|---|---|---|
| Office 2016 SE Themes | Office2016SystemSE | Office2016ColorfulSE | Office2016BlackSE |
| Office 2019 Themes | Office2019System | Office2019Colorful | Office2019Black |
| Visual Studio 2017 Themes | VS2017System | VS2017Light | VS2017Dark |
| Visual Studio 2019 Themes | VS2019System | VS2019Light | VS2019Dark |
| Windows 10 Themes [3] | Win10System | Win10Light | Win10Dark |
| Windows 11 Themes | Win11System | Win11Light | Win11Dark |
You should reference assemblies/NuGet packages of both (Dark and Light) theme versions. For example, to allow the Win11System theme to switch between Win11Light and Win11Dark themes, you should choose any of the following options:
The following code sample applies the VS2019System theme to the application:
public partial class App : Application < protected override void OnStartup(StartupEventArgs e) < ApplicationThemeHelper.ApplicationThemeName = Theme.VS2019SystemName; base.OnStartup(e); >> Class Application Protected Overrides Sub OnStartup(e As StartupEventArgs) ApplicationThemeHelper.ApplicationThemeName = Theme.VS2019SystemName MyBase.OnStartup(e) End Sub End Class *System themes are available in the theme selector.
The DevExpress WPF Touch Themes affect only an element’s appearance (size, paddings, margins, etc.). Refer to the following topic for more information on DevExpress WPF Controls Touch Support: Touch Support.
Append ;Touch to a theme name to apply the touch-friendly theme version:
The TouchlineDark theme is touch-friendly (the default setting). You do not need to append ;Touch to its theme name.
Show touch-friendly theme list| Name | ThemeManager.ThemeName |
|---|---|
| Office 2019 Black | Office2019Black;Touch |
| Office 2019 Colorful | Office2019Colorful;Touch |
| Office 2019 DarkGray | Office2019DarkGray;Touch |
| Office 2019 HighContrast | Office2019HighContrast;Touch |
| Office 2019 White | Office2019White;Touch |
| Office 2016 Black SE | Office2016BlackSE;Touch |
| Office 2016 Colorful SE | Office2016ColorfulSE;Touch |
| Office 2016 DarkGray SE | Office2016DarkGraySE;Touch |
| Office 2016 White SE | Office2016WhiteSE;Touch |
| Office 2016 Black | Office2016Black;Touch |
| Office 2016 Colorful | Office2016Colorful;Touch |
| Office 2016 White | Office2016White;Touch |
| Office 2013 | Office2013;Touch |
| Office 2013 DarkGray | Office2013DarkGray;Touch |
| Office 2013 LightGray | Office2013LightGray;Touch |
| TouchlineDark | TouchlineDark |

Controls load theme resources when you run the application. Use the PreloadThemeResourceAsync method to load and cache all the theme resources asynchronously at the application startup. The method reduces application freezes. You can set the runTypeInitializers method parameter to true to invoke static constructors and speed up control initialization.
Lightweight Templates contain fewer visual elements and reduce the time it takes to load DevExpress WPF Controls. The following themes support Lightweight Templates:
| Theme Family | Themes |
|---|---|
| Windows 11 | Dark, Light |
| Windows 10 | Dark, Light |
| Office 2019 | Black, Colorful, Dark Gray, White, HighContrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
The following table lists DevExpress WPF Controls that support Lightweight Templates and the properties you should use to enable/disable Lightweight Templates:
| Control | Property |
|---|---|
| BarItem | CompatibilitySettings.UseLightweightBarItems |
| GridControl | TableView.UseLightweightTemplates |
| PivotGridControl | PivotGridControl.UseLightweightTemplates |
| RibbonControl | CompatibilitySettings.UseLightweightBarItems |
Refer to the following topics for more information on Lightweight Templates: GridControl Optimized Mode, Ribbon Lightweight Templates.
You can specify the Background, BorderBrush, and BorderThickness property values to change the appearance of Standard WPF Controls when an application uses one of the following DevExpress WPF Themes:
| Theme Family | Themes |
|---|---|
| Windows 11 | Dark, Light |
| Windows 10 | Dark, Light |
| Office 2019 | Black, Colorful, Dark Gray, White, HighContrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
The following code sample sets the Standard WPF Button‘s Background property to Red when the Office2016WhiteSE theme is applied: